

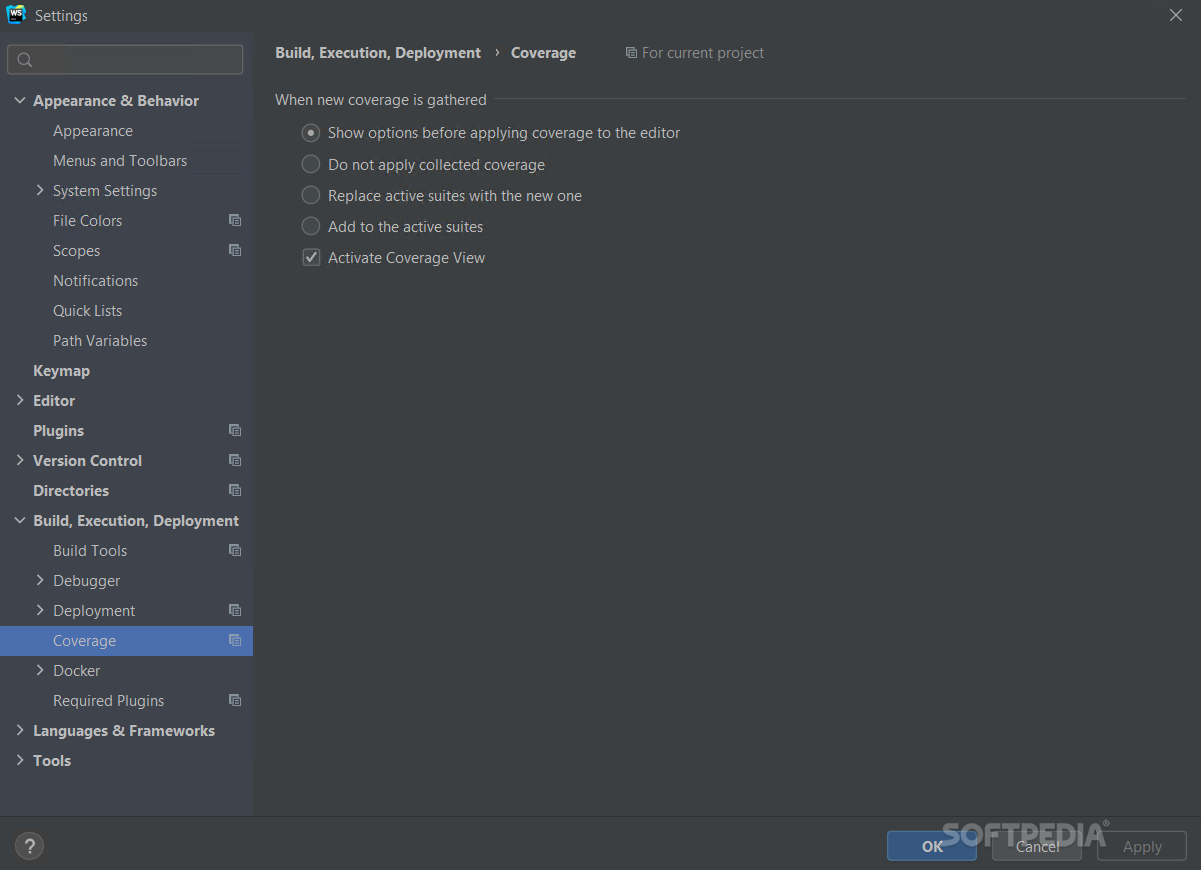
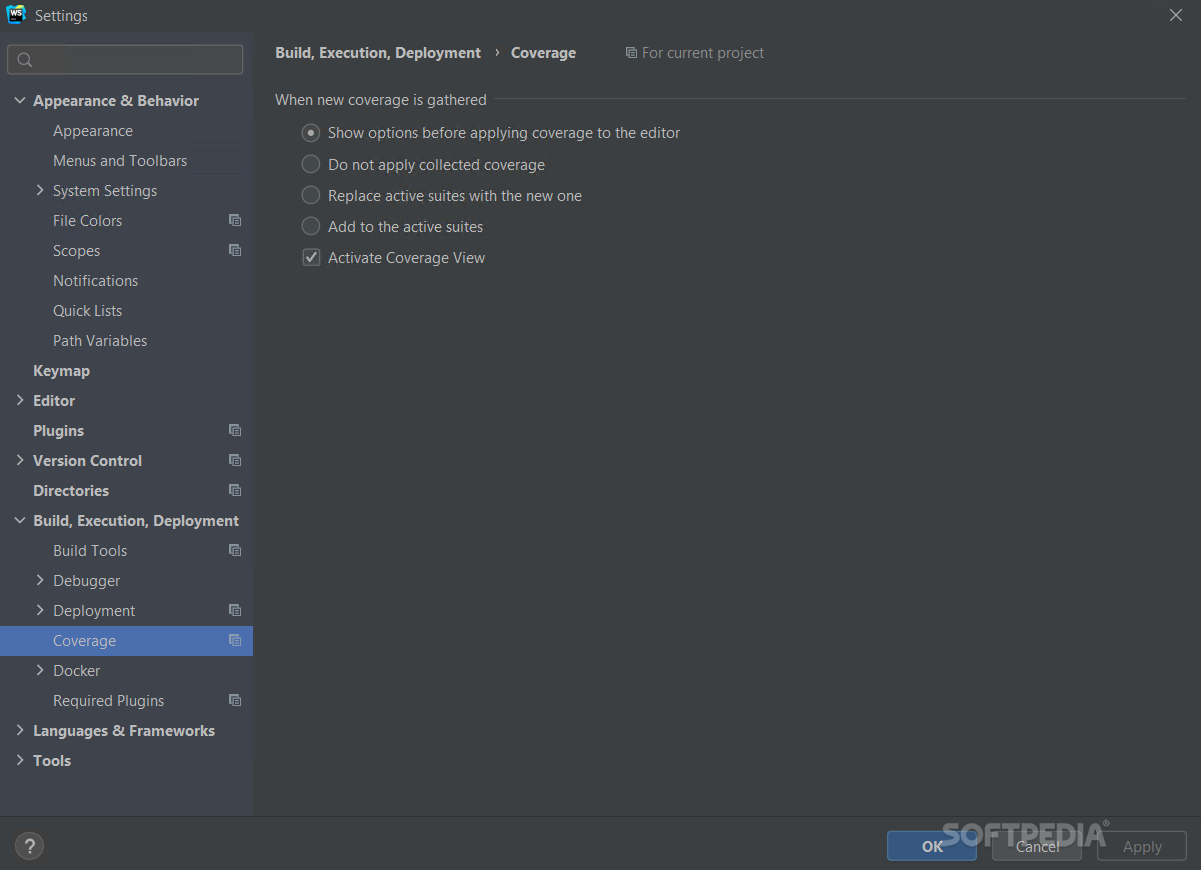
To try out new features, set ECMAScript Harmony to be the JavaScript language version in the IDE settings.
ECMAScript Harmony Support: For those who prefer to stay one step ahead, WebStorm presents experimental support of a new ongoing ECMAScript version code-named Harmony. DOM-Based, Browser-Specific Completion: JavaScript code editor that completion for keywords, labels, variables, parameters, and functions is DOM-based and supports popular browsers specifics (IE, Firefox, etc.) The completion is available for both standard and user-defined functions in *.js files, HTML event handlers and everywhere else where appropriate. JetBrain WebStorm For Javascript IDE Features The application is created to handle large and complex workloads as it provides you with the possibility to load more than one project and switch between then when you need to. Or, you can just start a project and build it from the ground up. You can either download source code and insert it into WebStorm or duplicate a repository and create a project that is based on the sources you have. The main window is structured in a classic way, featuring menus and toolbars, navigation and status bars, as well as the editor and tool windows.Ĭreating a project can be done in multiple ways. 
And since it offers so many, you do need a while to learn where each one resides inside the application. It displays a comprehensive interface that makes it easy to use and grants you quick access to all its features and tools. Join them and get the best development experience.

Use the full power of the modern JavaScript ecosystem WebStorm’s got you covered! Enjoy the intelligent code completion, on-the-fly error detection, powerful navigation, and refactoring for JavaScript, TypeScript, stylesheet languages, and the most popular frameworks. WebStorm is a lightweight yet powerful JavaScript IDE for Windows PC, perfectly equipped for client-side development and server-side development with Node.js.







 0 kommentar(er)
0 kommentar(er)
